Creating Links
You can find a more detailed tutorial on creating links at:
Squarespace Help > Adding Links to Your Site
Step 1.
Open a Link Editor
You can access a link editor when working with:
- Text Blocks
- Button Blocks
- Image Blocks & Gallery Images
- Other areas where it lets you add a link/url
Text Link
(clickable text)
Create a text link by adding a text block (if you don't already have one), then highlight the text you want to be clickable, and click the Link button in the Text Editor Toolbar.
Learn more:
Creating a Text Link
Using the Text Block
Button Link
(clickable button)
Create a button link by adding a Button Block to the page, then clicking the Add Url button in the Button Block settings.
Learn more:
Using the Button Block
Image Link
(clickable image)
Add an image and make it a link by adding an Image Block, then clicking the Add Url button in the Image Block settings.
Learn more:
Using the Image Block
You can also add links to images used in Gallery Blocks and Gallery Pages.
Learn more:
Using Image Clickthrough URLS
Gallery Blocks Overview
Using the Gallery Page
Step 2.
Choose the Type of Link
When using the Link Editor, you can choose to create one of three different types of links:
CONTENT - The Content tab in the Link Editor displays a list of pages that currently exist in your site. Scroll down and click on the page you want to link to. To link to a specific category in a Collection (i.e.: Blog, Gallery, Products, Events, etc), click the down arrow next to the pagetitle and select a category.
FILE - The Files tab in the Link Editor displays an interface to upload files or search/find previously uploaded files, i.e.: PDF files.
Learn more:
Uploading and Managing Files
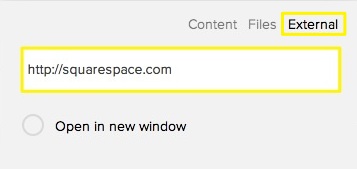
EXTERNAL/URL - The External tab in the Link Editor is where you can type or paste in a url to another page/area of your site or another website.
Relative -vs- Absolute URLs
When linking to another page within the same website and using a direct URL (by typing or pasting in a URL in the External tab of the Link Editor), make sure to ALWAYS use a Relative URL.
Absolute URL = the full url for the page, i.e.:
http://www.mydomain.com/page-name
Relative URL = only the portion needed to specify the page itself (everything after the .com), i.e.:
/page-name
Why?
Your website will (likely) have two domains associated with it:
Squarespace domain = yoursite.squarespace.com
All Squarespace sites start with a Squarespace domain that is needed in order to access your website, login, and edit it. You can change your Squarespace domain if you like. It's a good idea to set the Squarespace domain to match the name of your site or the custom domain you plan to use.
Custom domain = mydomain.com
If you choose to connect a custom domain to use instead of the Squarespace domain, then it will be used as your default website address. The Squarespace domain will still be used when logged in.
So you want to make sure that the correct domain is being used. If you use a Relative URL, then the correct domain will automatically get filled in for you. This way you can ensure you aren't using the Squarespace domain if you don't want to. It also means that if you change your domain at some point, that the links inside your website will still work.
It's also better for SEO, and lot's of other good reasons....
Learn more:
Moz.com - Should I Use Relative or Absolute URLs?
Relative vs. Absolute URLs and SEO
Open the Link in a new Window/Tab
To set a link to open in new tab or window when clicked, check the Open in New Window option in the Link Editor.
Linking to an Email Address
To link to an email address (clicking the link will trigger the user's computer to launch their default email program and start an email to the email address in the link), type in "mailto:" immediately followed by the email address, i.e.: mailto:info@mydomain.com.
Linking to a Phone Number
To link to a phone number (clicking this link from a phone will prompt a call to the number), type "tel:" immediately followed by the phone number, i.e.: tel:5555555555 - If the phone number includes a country code, use "tel+:" immediately followed by the phone number.
To Edit or Remove a Link
To edit or remove an existing link, re-open the same text editor and change the settings. To edit or remove and existing text link in a Text Block, click on the linked text while in Editing Mode to open the Link Editor.